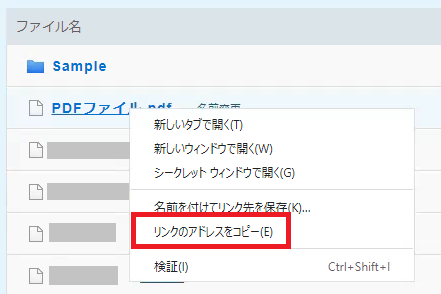
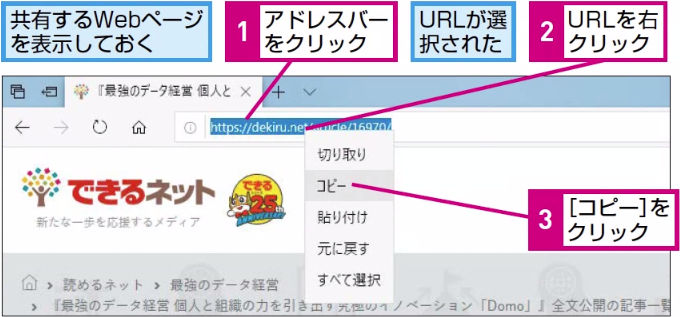
この記事では、画像をphpで表示する方法を紹介します。その方法は、表示する画像をどこから取得するかで、次の3つに分けられます。 フォルダの画像を表示 外部urlの画像を表示 データベースに保存された画像を表示 順番に見ていきましょう。画像のURLは Windowsの場合は 画像の上にカーソルをもっていって 右クリックし メニューからプロパティを選ぶと 画像のURLがわかります。 Macの場合は 画像の上で長押しクリックしてメニューを開き 「新しいウィンドウで画像を開く」 を選ぶと 画像のURLがわかります。画像にurlをつける方法公開します。 画像urlとは? 画像URLとは画像の住所と考えてもらえれば良いです。 画像の住所はどうやってわかるのか? ①調べたい画像の上で右クリックします。 ②画像アドレスをコピーをクリック ③メモ帳などに貼り付けするか、ctrlv ④画像urlを確認ができます。

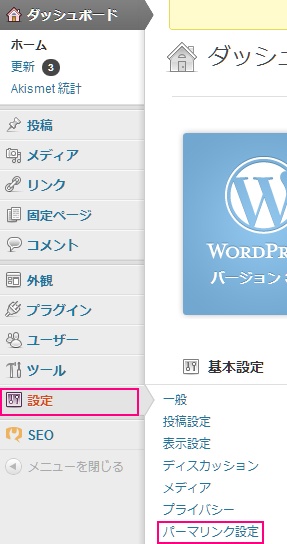
Wordpress 固定ページのurlの最後にスラッシュをつける方法 Web関連 勉強ブログ 二色人日記
画像にurlをつける google
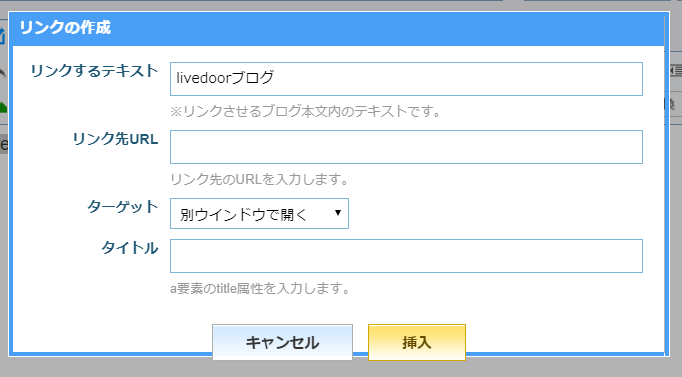
画像にurlをつける google-画像にリンク(url)を挿入する方法 1 リンクを挿入したい画像をクリックし、左側の編集オプションから「リンクurl」をクリックします。 2 リンクurlの部分に遷移先のurlを記入し「挿入」ボタンをクリックします。ウェブサイトへのリンクの他、メールアドレス、電話番号へのリンクの挿入も可能でApr 04, · 画像をクリックするとurlに飛べるようになります。 サイドバーに貼るには 上の要領で作った画像リンクをHTML編集画面に切り替えてコピーし、デザイン→カスタマイズ→サイドバー→モジュールを追加→HTMLを選択してコピーしたものを貼り付ければOKです。




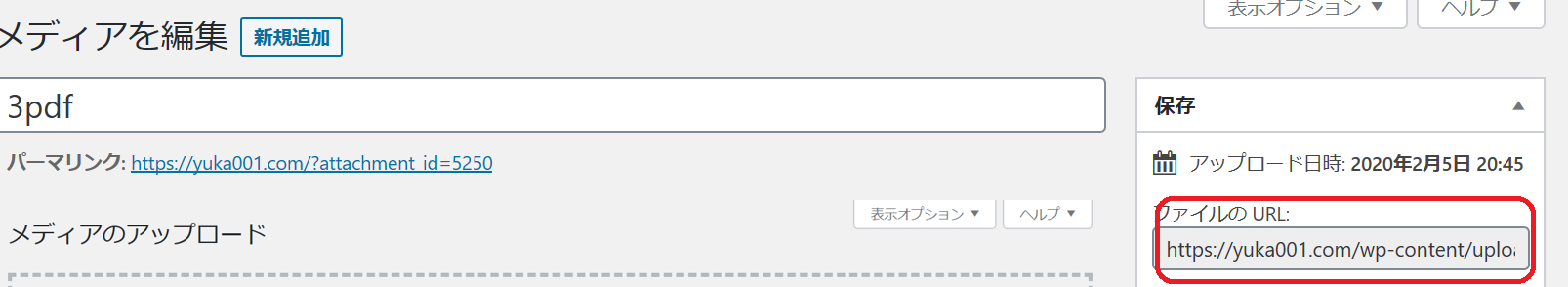
Wordpressで簡単に音声ファイル Pdfファイルにurlを取得する方法 ゆかブログ
Aug , 07 · インターネットで画像の上にポインターを乗せ、右クリックすると最下部に「プロパティ」があります。 それをクリックすると中央部あたりに画像アドレス(URL)があります。 その他の回答(1件) ナイスの多い順 新しい順 古い順 https//detailchiebukuroyahoocojp/qa/question_detail/q 0 lim******** lim******** さん 07/8/ 1212 >画像URLHTML401 では、URL の概念を拡張して URI(Uniform Resource Identifiers RFC2396)という仕様を取り入れています。URL が、リソースの物理的な場所を示すのに対し、URI はリソースの仮想的な名前を定義するらしいのですが、現状ではまだあまり区別されていないようです。画像にアンカーリンクを設定する手順は下記になります。 独自レイアウトメニューのファイルへ画像をアップロード 画像のURLを取得 リンク先のIDを取得 ページ内に画像の挿入 リンクの設定
Jun 02, 15 · この章では画像にリンクを付ける方法について説明します。 ①初めにリンクを付けたいレイヤーをクリックします。 レイヤーについては「レイアーについて知ろう」で詳しく説明しますので、今のところは以下の赤枠のレイヤーをクリックすると画像が選択できるということを覚えておいてください。 ②次に「レイヤー」の中の以下の赤枠の「レイヤーに基づくJan 25, 17 · WordPressでアップロードした画像のURLを取得する方法を記載したいと思います。 画像のURLが必要になる場面はいくつか考えられますが、例えば弊社テーマの「アルバトロス」「ハミングバード」「ストーク」を使っていて、吹き出しショートコードを利用する場合、アイコン画像のURLを取得するApr 08, 16 · 1.添付ファイルをつける方法 メールで画像を送信することができます。 以下の手順をご参考ください。 ただし、 1つのメールにアップロードできるファイルサイズは合計で2MBまでとなります。 以下例として、マイスピーのロゴをメールに添付して送信
Dec 01, 19 · レポートに写真や図表を使うメリット レポートに写真を入れることで読み手の興味を引き、内容も格段に伝わりやすくなります。 レポートは文章で説明するのが基本ですが、文章だけでは説明しにくい部分やより分かりやすい説明を必要とする箇所に写真Nov 17, · ホームページに画像を入れる手順を初心者向けに解説します。画像ファイルの種類や注意点、写真が無料で使えるサービスなどもご紹介。この1記事でホームページに利用する画像は丸わJun 07, 21 · WordPressでリンクを設定する方法をご紹介します。外部リンク・内部リンクだけでなく、ページ内にもリンクを貼ることができます。編集や解除も簡単です。や他のブログ記事を埋め込むこともできます。




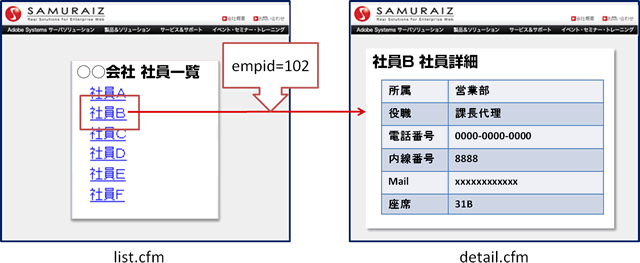
ページリンクのurlにパラメーターをつける Coldfusionカフェテリア




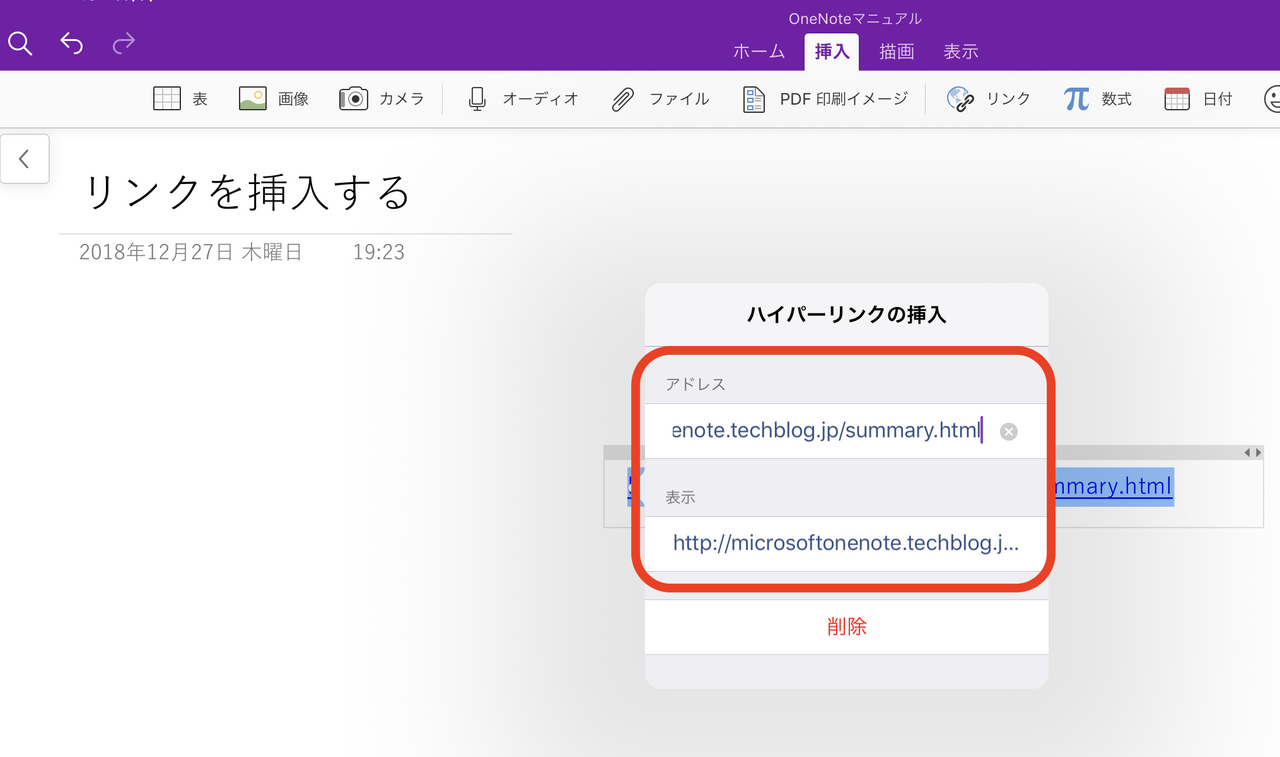
Onenoteを使いたおす Webサイトのリンクを貼り付ける Ipad
Dec 28, 12 · 1 Mann RM et al Breast MRI guidelines from the European Society of Breast Imaging, Eur Radiol, 18, , 08 2 ACR practice guideline for the performance of contrastenhanced magnetic resonance imaging (MRI) of the breastMar 30, · リンクは通常のようにリンクタグに「href=""」や「target=""」などの属性でリンク先やターゲットを指定し、画像タグには「src=""」や「align=""」などで、画像の場所や表示位置を指CSSでホームページの背景全体に画像を設定するには、「 backgroundimage 」プロパティを使います。 「backgroundimage」の基本書式 backgroundimage url ( 画像ファイルのURL );



N8jvkib9a4a8p9bzdx3b0p4b Com Entry Instagram Howto Twitter 1358



1
Sep 12, 19 · アップロードした画像などのファイルを右クリックして共有を選択するとurlが発行されます。 しかも共有ぐあいも、 閲覧のみJan 13, 14 · そもそもの話、画像にURLを直接つけることは出来ません。 HTMLを少しでも知っていればそんな言い方はしないはず。 IEやChromeなどで表示するページは例外なくHTMLで記述されていJul 27, 17 · リンクさせたいurlのページを開いて、urlをコピーします。 「ハイパーリンク」をクリックし、下記画像赤枠にコピーしたurlを貼り、okをクリックします。 テキストにリンクを貼ることができました。 いかがでしたか?



Outlook Web App で Url を貼り付けると Kazuakix の日記



Line E67f524q Com Entry Line Talk Url Past 469
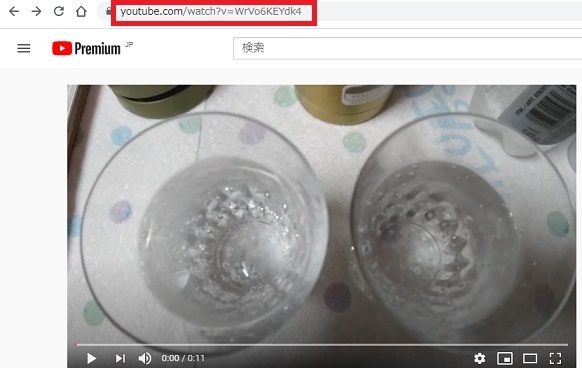
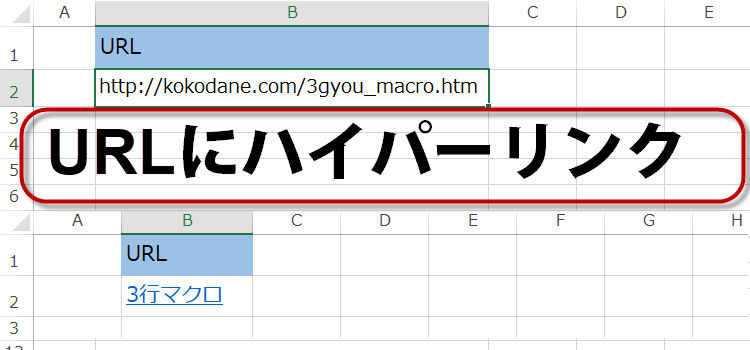
画像にリンクをつける方法 Benchmark Email Marketing Faq Urlを貼り付けるだけで各サイトの表示プレビューが確認できるサイト Meta s Technical Creator はてなブログ 画像にサイトurlを貼りつける方法 カスタマイズ さんログ画像のURLを取得する まずは画像のURLの取得です。 ネット上の画像の上にカーソルを持っていき、その画像のURLを一瞬で取得できます。 1 Google Chromeでの場合 Google Chrome の場合は、URLを取得したい画像の上で、マウス右クリック Cです。 2 Firefoxの場合文書にハイパーリンクを設定するには ハイパーリンクは、文書中の文字や画像にWebサイトのURLを設定する機能です。 URLを設定した文字・画像をCtrlキーを押しながらクリックすると、Webブラウザーが起動して、Webサイトが表示されます。 ワードの文書中




読者がurlをクリックした時にポイントをつけるには オレンジメール サポートサイト




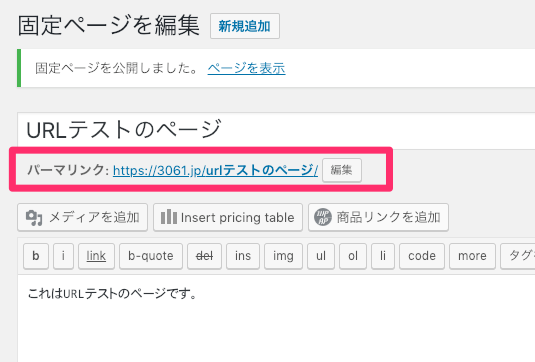
Wordpress固定ページではurlの設定に気をつけること 3061 Jp
Oct 03, 18 · 絶対URL・相対URLの使い分け リンクにつかう URL (xxxhtml の部分) の書き方は、大きく分けて絶対URLと相対URLの2種類があります。 相対URLは、現在開いているページを基準にして、どのページに移動するかを記述する書き方です。Oct 19, 18 · 写真をクリックするとこのような画像が表示されます。 ここのペンシルアイコンの「Editlbutton」をクリックすると以下の画像が表示されます。 こちらの「リンク先」に移動させたいURLを記載して「更新」を押すだけでリンク設定は完了です。Sep 10, 06 · 拡張子(gif、jpg、pngなど)で終わるURLに画像を変換するには 検索のサイトに登録したいのですが、 「バナーURL、商品画像URLは必ずhttp//から始まりgif、またはjpgで終わらせてください」 とあります。ホームページビルダーを使ってサイトを作っています。




Googleフォトの直リンクurlを取得しブログなどに貼り付ける リサイズも可能 スケ郎のお話




修理 オンライン修理受付のメールに記載されているurlをクリックしても リンク先のページが表示されません
画像にリンクをつける方法 では次に画像にリンクをつける方法です。 画像にリンクをつける場合はもう少し複雑になります。 商品画像にアフィリエイトリンクをつけたい場合などに この方法を使うと良いでしょう。 例をあげますが 商材のMar 12, 19 · 特定のページに飛ぶ画像ボタンのHTMLコード のaタグで囲まれた部分が、リンクとなります。 aタグで画像表示タグである を囲むことで画像ボタンがリンクになります。 この場合は、画像のリンクで別のページに移動できるようにしています。Apr 16, 18 · 画像の住所(URL)を取得する マイフォト上で、住所を調べたい画像で、右クリックして、 画像アドレスをコピー(C)を選択します。




Line Urlをトークに貼り付ける方法 アプリの鎖




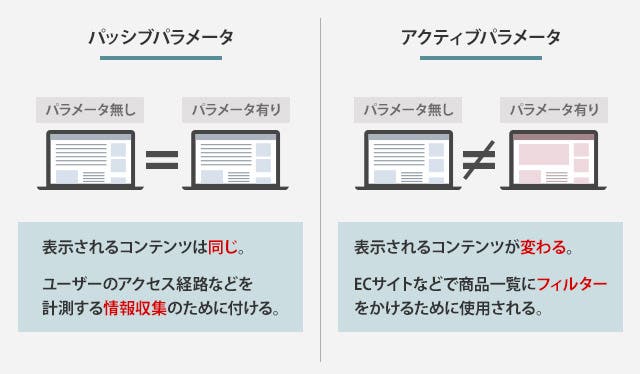
パラメータとは ペナルティを避けるためのurlパラメータ活用法を伝授 Pinto By Plan B
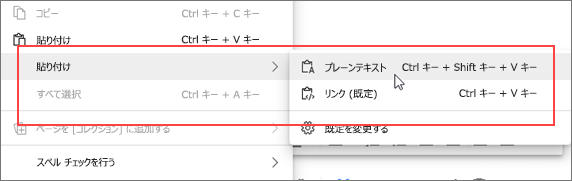
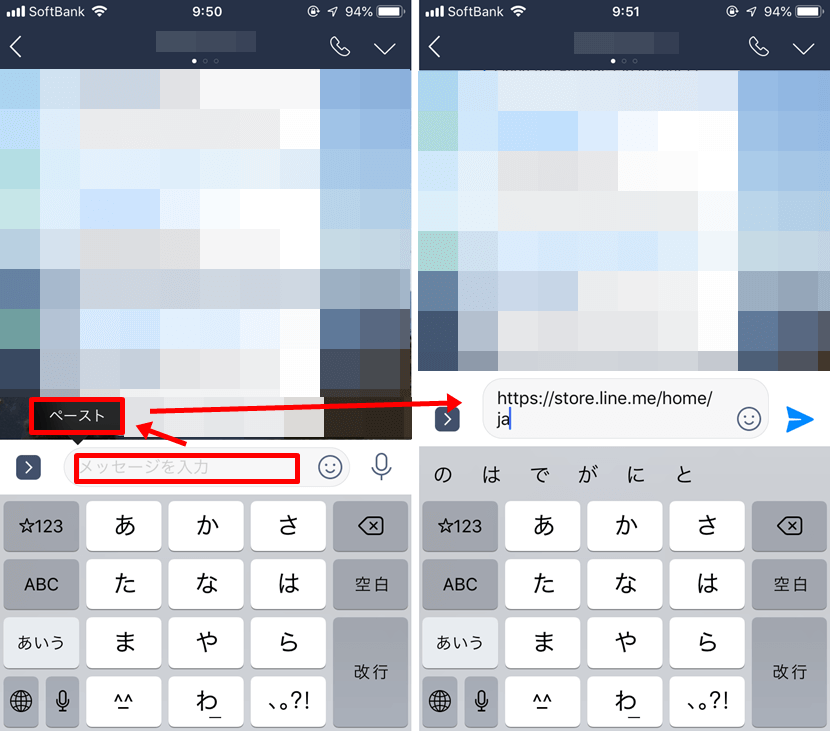
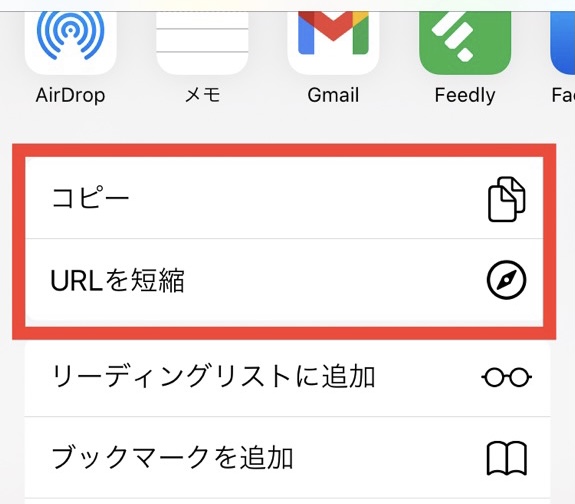
Dec 16, 15 · 画像(またはファイル添付)を配信したい場合は、 オンラインストレージ等のサービスを利用していただき、 ダウンロードできるurlをメルマガ文中に掲載し、 読者にダウンロードをしていただくようにすれば、対応可能です。Feb 01, 17 · ダウンロードメニューのurlとプレビューした画像のurlは時間と共に変化するので使えません。 ログインした状態では、いかなる方法でも固定のダイレクトリンクは取得できません ログアウトするか、他のブラウザから共有リンクを開きます。短縮urlから画像のURLを貼り付ける 画像のURLを表示するには、テキストボックスやテキストアプリの入力フィールドにカーソルを合わせて、 CtrlV (Windows)または ⌘ CommandV (Mac)を押してURLを貼り付けます。




Instagramにurlを載せてリンク誘導する方法は Snsマーケティングの情報ならガイアックス ソーシャルメディアラボ




Wordpress 固定ページのurlの最後にスラッシュをつける方法 Web関連 勉強ブログ 二色人日記
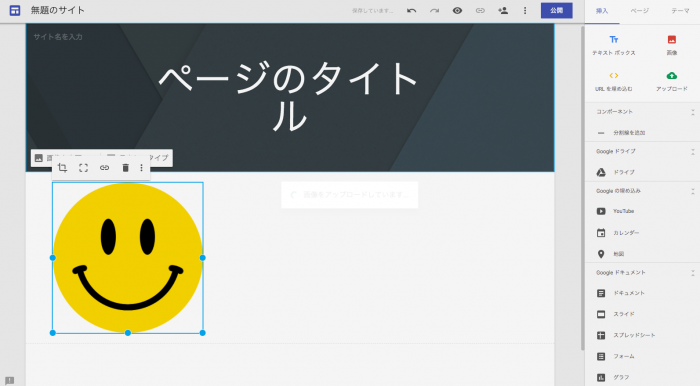
Mar 31, 21 · 追記 この方法は現在も有効です。 以下のチェックマーク画像はこの記事で解説している方法で、Google Drive にアップした画像を指定しています。 また、公開範囲は「リンクを知っている全員」に設定




Pdfファイルや音声ファイルを記事に貼り付ける ライブドアブログのヘルプ Pc向け




Wordpressのurlを はてなブログに貼り付けるとリンク付きサムネイルが表示しない問題 星みるみち




画像にurlをつけるには アイコンが写らない バクナンランナー 希望の日々




Protip 18 12 26 Urlに Mdをつけるとmarkdown形式で表示できる Docs Esa Io




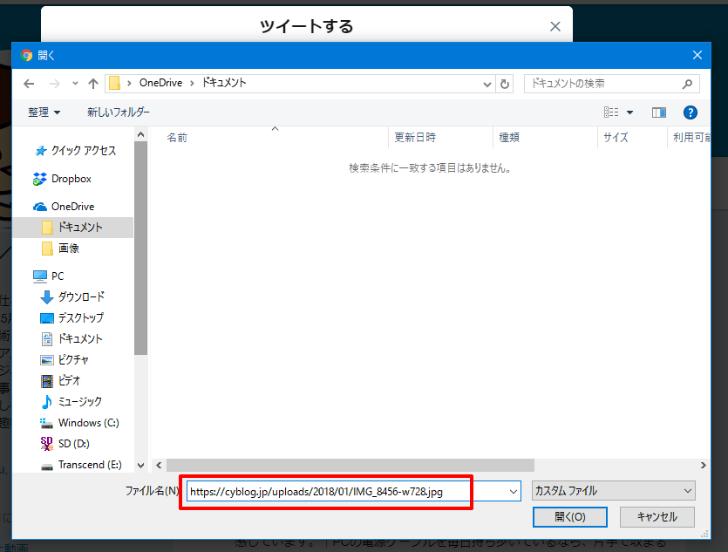
Pcブラウザからsnsに画像投稿するときはファイル名に画像urlを貼り付けるだけでok シゴタノ




画像urlの無い画像にurlをつける方法 副業 スモビジ




簡単 リンクを貼り付ける方法 Excelシートやurlへの移動




Twitterが投稿時にツイートurlを貼り付けると別のツイートを埋め込み表示できるようになった 代助のブログ



参考サイトのurlを貼り付ける 初心者のためのonenoteの使い方講座




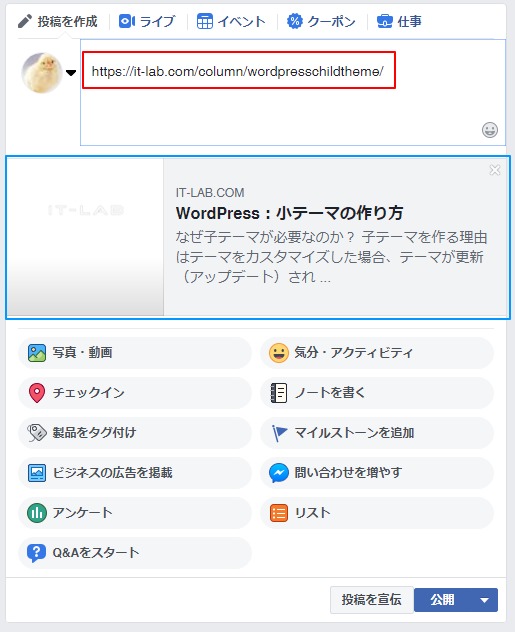
Facebookの投稿でテキストや画像にwebページのリンクをつける方法 It Lab




Jqueryでurlの末尾にアンカー名を付ける Wordpress アーカイブリンク対応編 Free Style




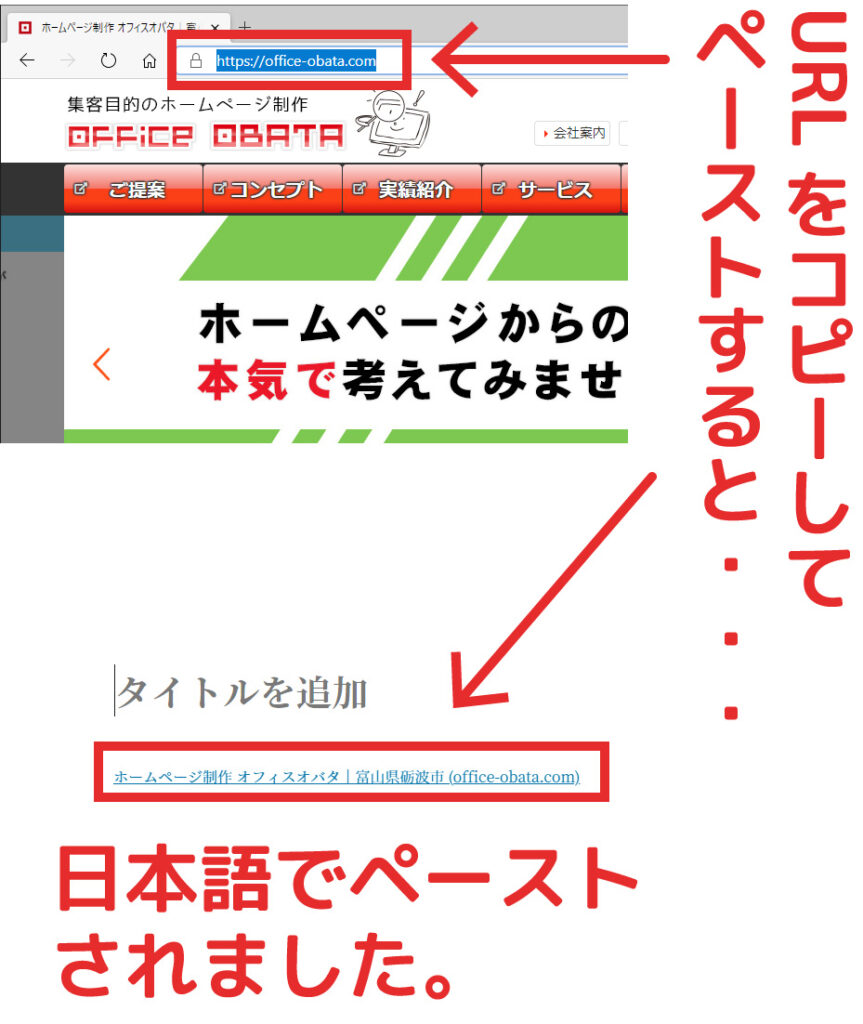
Edgeでurlをコピーペースト時日本語で貼り付けされないようにする ホームページ制作 オフィスオバタ




はてなブログに記事のurlをコピーする機能をつける Macutie



N8jvkib9a4a8p9bzdx3b0p4b Com Entry Instagram Howto Twitter 1358




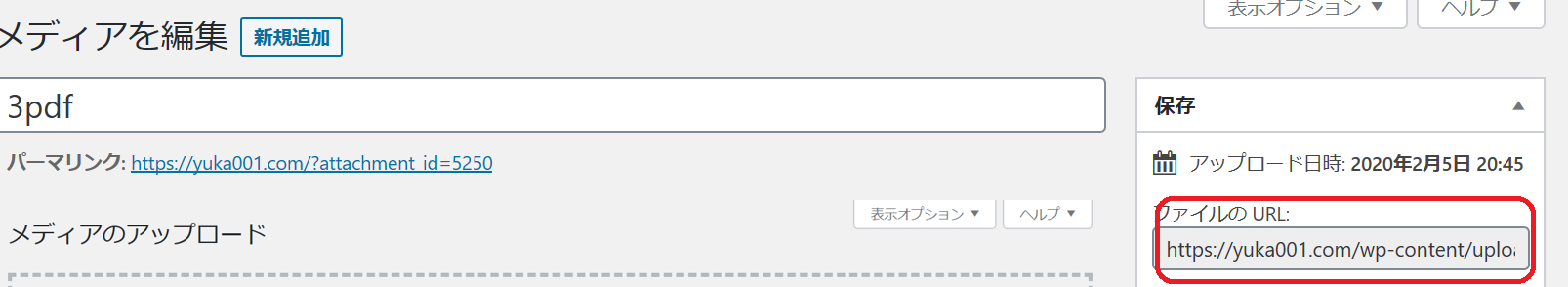
Wordpressで簡単に音声ファイル Pdfファイルにurlを取得する方法 ゆかブログ




Microsoft Edge の Url のコピーと貼り付けを改善しました




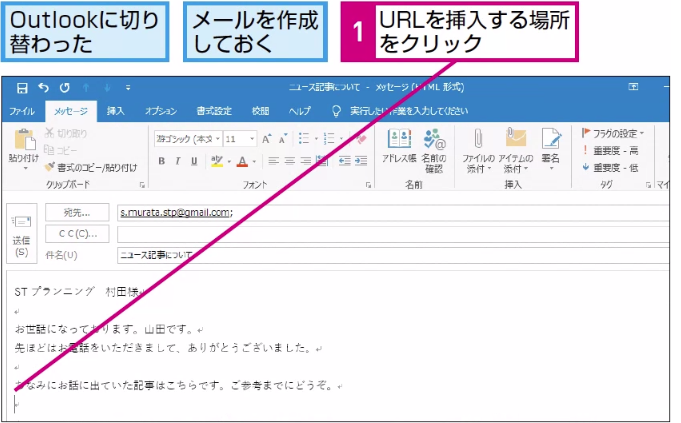
Outlookで作成中のメールにurlを貼り付ける操作 Outlook できるネット




初心者でも出来る ブログにlineバナー リンクの貼り方 森野輝久ブログ




Line Urlをトークに貼り付ける方法 アプリの鎖




Line Url貼り方 サイトurlの貼り付け方について Appriding




5 Gutenbergで文字にリンクなどを貼るには Wordpress動画マニュアル




Wordpress Youtubeのurlで動画をページに貼りつける方法3種類 初心者 デキ子のなんでもできるもん




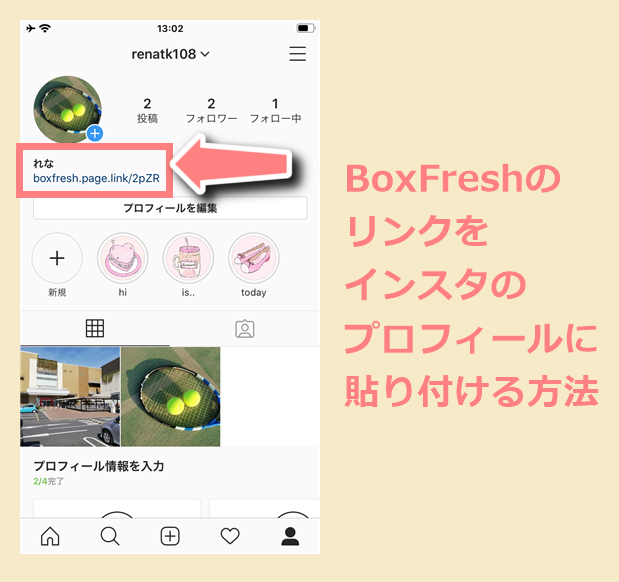
Boxfreshのリンクをインスタのプロフィールに貼り付ける方法 世界一やさしいアプリの使い方ガイド




Iphoneのsafariのurlをコピーして貼り付ける 個人 中小企業 店舗向けのホームページ チラシ制作



画像にurlをつける 作成する 方法を教えてください 環境はm Yahoo 知恵袋



3




Cotta コッタ On Instagram ふわふわで雲みたい アレンジ雲パン 今流行りの雲パンをさらに美味しく作りました ジャムやピューレで味をつけると自分好みの雲パンが作れます 紹介中のアイテムが1月17日まで10 Off




Windows Live メール 10 Beta の メッセージ作成 でurlを貼り付けると Microsoft Online Services 検証の館




インスタのストーリーにurlリンクを付ける方法 条件は 使用出来る人は限られている スマホ情報は アンドロック




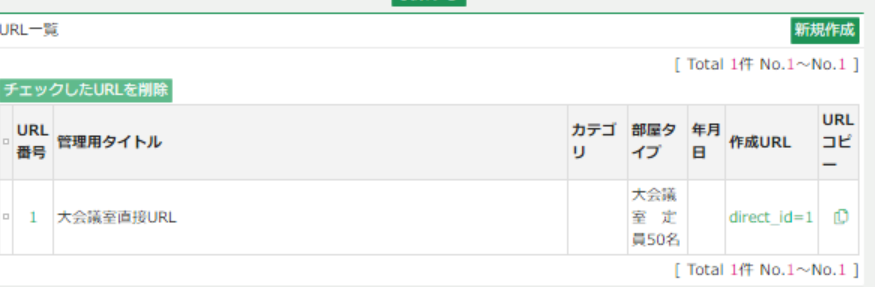
06 Urlを一覧で表示し メニュー等を編集できるようになります ヘルプセンター 予約管理システムchoicereserve



1




インスタでurlを貼ってsnsやサイトにユーザーを誘導する方法




エクセルでurlのリンクを貼り付ける方法 動画解説付き パソコン教室パレハ




分かりやすいurl構造を設計しよう ディレクトリ名 ファイル名の付け方 ビジネスとit活用に役立つ情報




Affinger サイト内で使用する画像のurlの調べ方 ショートコードに貼り付ける方法 千里の道も一歩から




簡単 インスタグラムのプロフィールに貼るurlにパラメータをつける方法




コピペしたurlにハイパーリンクをつける方法 Blogbooth




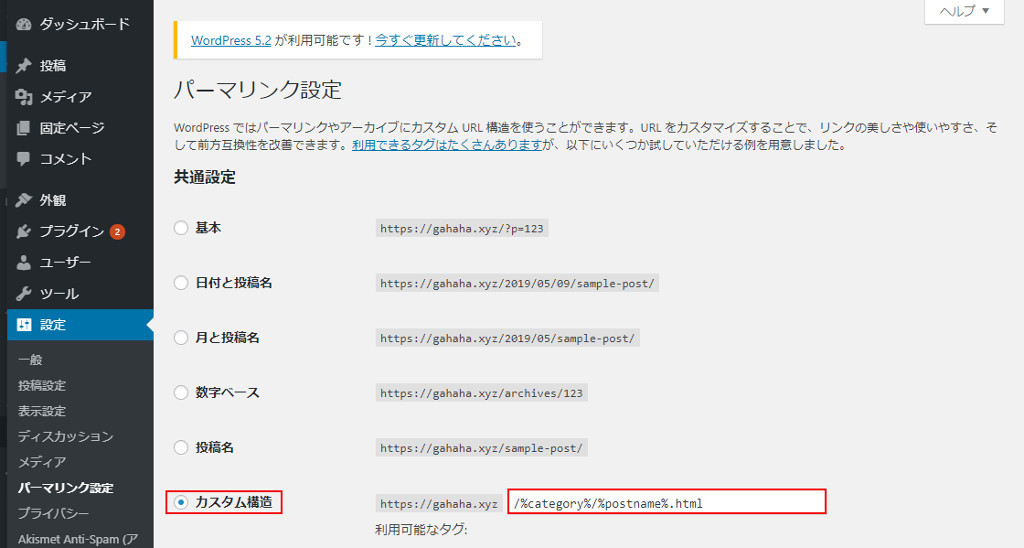
Wordpressの投稿 固定ページのurlに拡張子 Html をつける方法 ラズベリーパイとサンデープログラミング




画像urlの無い画像にurlをつける方法 副業 スモビジ




Twitterでurlを貼り付けると吹き出しや目次が上手く表示されない Jin Forum



1




Wordpressの固定ページのurlに拡張子htmlをつける方法 手っ取り早く教えて




Lit Link リットリンク のテキストリンクにリンクをつける場合 Lit Link ヘルプ




メール内のurlをクリックした人だけに ラベルを付けることはできますか Myasp マイスピー ユーザーマニュアル




スマホ 画像にリンク先を貼り付ける方法 Web苦手な起業女性の為のひとめボレされちゃうホームページの作り方




はてなブログ 画像にサイトurlを貼りつける方法 カスタマイズ さんログ




Urlパラメータを付けると404に飛んじゃった話 D Grip システム 制作部




画像のurlを取得する 4つの方法 Wikihow




自分や他人のツイキャスのurlの出し方とコピーして貼り付ける方法 アプリ村



はてなブログの記事を紹介しやすくしました Urlを貼るだけで コンパクトに整ったブログカードを貼り付けることができます 追記あり はてなブログ開発ブログ




インスタストーリーに一般人がurlリンクを貼る方法とできない理由 スマフォンのitメディア




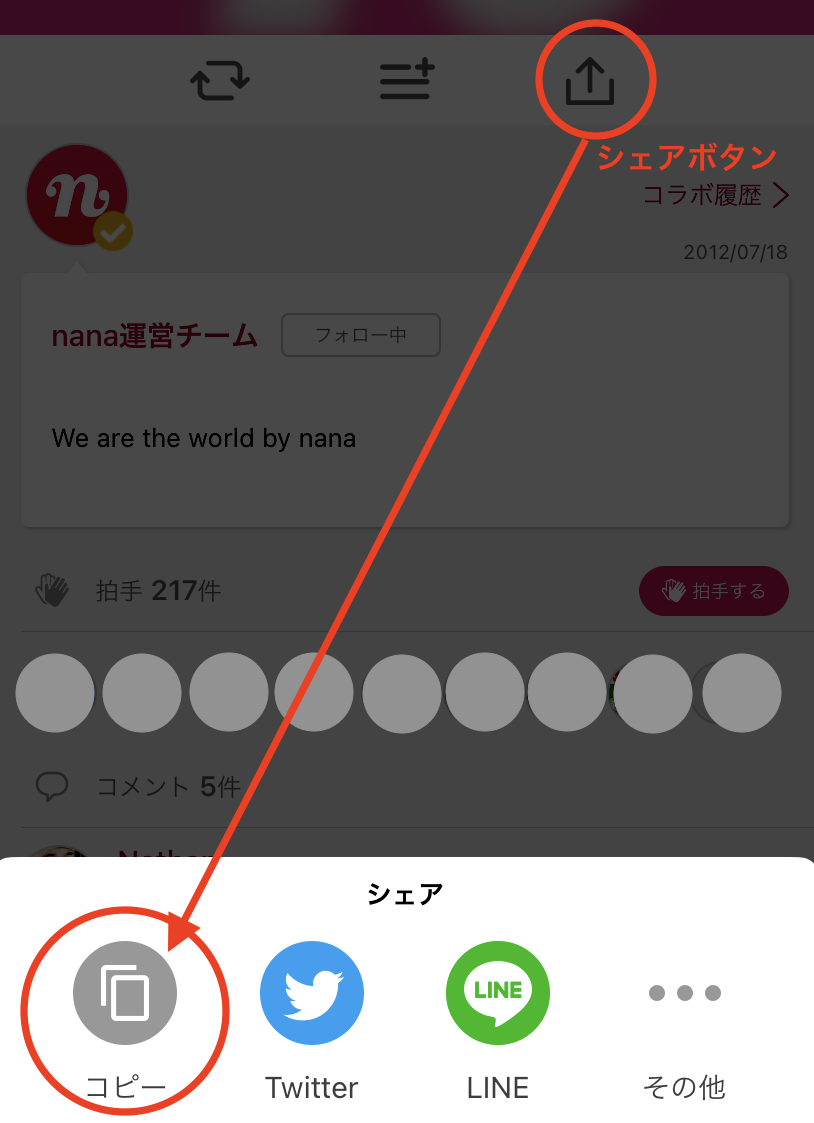
録音 投稿 サウンドurlをコピーして共有 Faq よくある質問 Nana




ブラウザにurlを貼り付ける方法 Youtube




ホームページのデータを一太郎に貼り付ける ネットレポート




画像にurlをつけるやり方 ディスカバリーネット ネットビジネス初心者編




スマホ 画像にリンク先を貼り付ける方法 Web苦手な起業女性の為のひとめボレされちゃうホームページの作り方




3行マクロ Urlをハイパーリンクにする



カメラロールの動画にurlをつける方法について教えてください よろしくお願い Yahoo 知恵袋




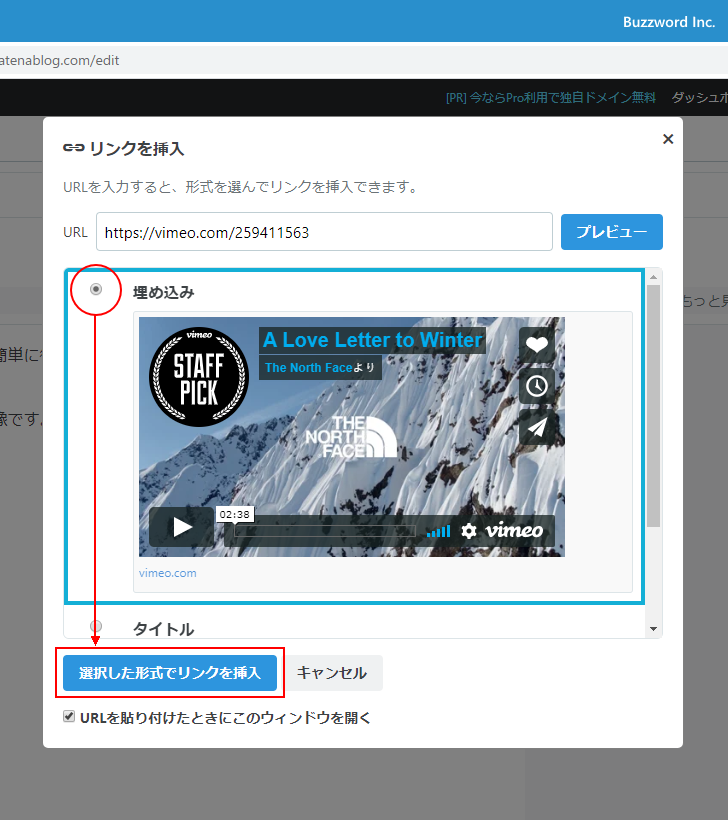
記事にvimeoの動画を埋め込む はてなブログの使い方



Pcのファイルをファイル共有に登録して配布urlを挿入する




Wordpress固定ページではurlの設定に気をつけること 3061 Jp




Urlをツイート内に含めずにtwitterカードを表示してツイートする方法 Haruのマーケティング




Outlookで作成中のメールにurlを貼り付ける操作 Outlook できるネット




はてなブログでurlをカスタマイズする Raspberry Pi Python 開発ブログ 彡




貼りつけると改行しまくりな長すぎるurlを 短くあっさりコンパクトにする方法 オモシロ消防訓練屋




リンクを貼りたい 他のページに飛ばしたい パソコン サポートサイト




P5qg Pvkvvjz M




はてなブログ Url貼り付けで ブログカード が作れない問題の解決方法 Djモペのねこまんま




Instagram インスタストーリーのurlリンクの貼り方をご紹介 できない理由は何 Apptopi




エクセルでurlのリンクを貼り付ける方法 動画解説付き パソコン教室パレハ




インスタグラムのアカウントurlを調べる方法とリンクの貼り方を解説 デジオデジコ デジデジ




アメブロ 画像にリンクを貼る方法 バナーを作ってみよう 櫻井のりえのブログ道 集客できるアメブロの育て方 アメブロ講座 アメブロコンサル Web集客




Urlにパラメータを付けてリンクを貼る方法 Com V Test01みたいな




インスタグラムの自分のアカウントurlをコピーして貼り付ける方法 久美子サロン




Googleフォーム 作成したフォームを回答者に送信する方法 回答用urlを取得して貼り付けるだけ




Q メール文中のurlをクリックしてもwebサイトが開かない チエネッタ




はてなブログ 画像をクリックしたら目的のurlにジャンプ出来る画像リンクの作り方 2種類 白い平屋の家を建てました




Urlを貼り付けるだけで埋め込まれるwordpress内部リンク Oembed をカスタマイズする方法 Hpcode えいちぴーこーど




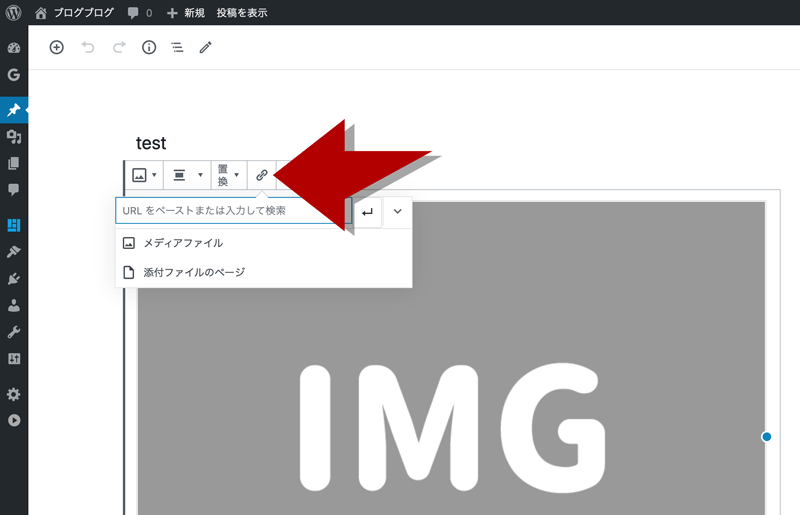
Wordpress Gutenbergで画像にリンクをつける方法 ブログブログ



インスタの自分のurlを知るには インスタにurlリンクを貼るには Scope インフルエンサーマーケティングを考えるメディア スコープ




画像にurlをつけるには アイコンが写らない バクナンランナー 希望の日々




記事にリンクを貼り付ける ライブドアブログのヘルプ Pc向け




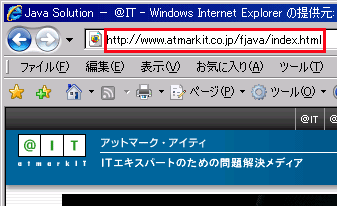
もはやweb利用者の常識 Url の意味を理解しよう Webアプリの常識をjspとstrutsで身につける 5 1 3 ページ It




Instagram インスタにurlリンクを載せる誘導方法 注意点とは インフルエンサーマーケティング研究所




Wordpressの生成するurlには Htmlの拡張子を付ける方が良いのか Seoのホワイトハットジャパン




Instagramにurlを載せてリンク誘導する方法は Snsマーケティングの情報ならガイアックス ソーシャルメディアラボ




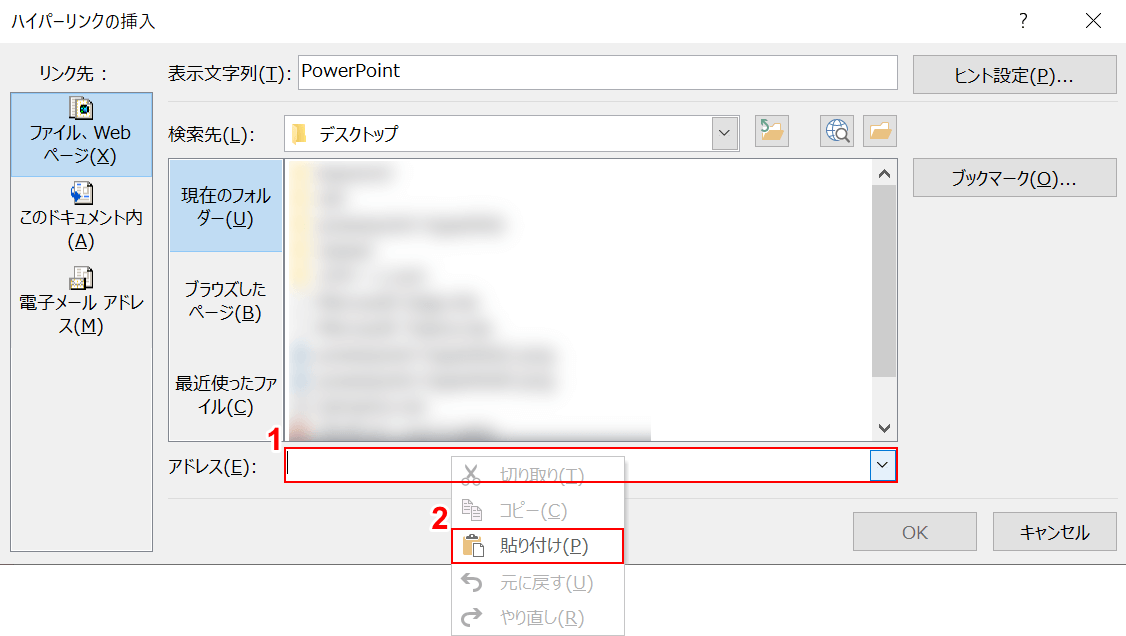
パワーポイントでのハイパーリンクの使い方や様々な設定方法など Office Hack




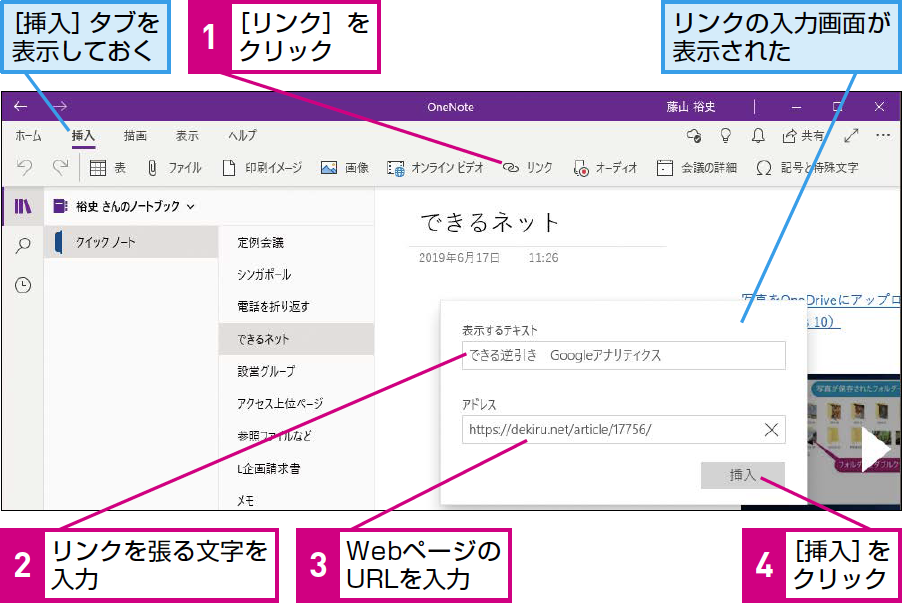
Onenoteにwebページへのリンクを挿入する できるネット




Urlとhrefの比較で 現在ページのナビゲーションだけにスタイルを付ける方法 Design Remarks デザインリマークス



Line E67f524q Com Entry Line Howto Note Url 0


0 件のコメント:
コメントを投稿